
Chapter 6: Start Communicating
1.) Page footers, body text, links, navigation systems, images, site id's, and forms all have different hierarchial functions on a web page and should be presented accordingly.
2.) The constraints of the web should not limit a designer but rather force them to become creative and solve the problem in their own unique fashion.
3.) A well presented navigation highlights the designers personality but also does not influence or effect the site's basic design.
4.) By keeping the navigation as clean and simple as possible it eliminates the visual noise that could slow the user's movement throught the page.
5.) By keeping the navigation bar on the side of every page, it allows the user to move freely when they are finished with one section but does not distract them from the page's content.
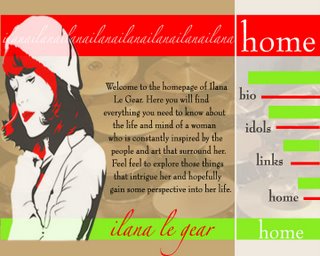
My web page:
No comments:
Post a Comment